
Uni work
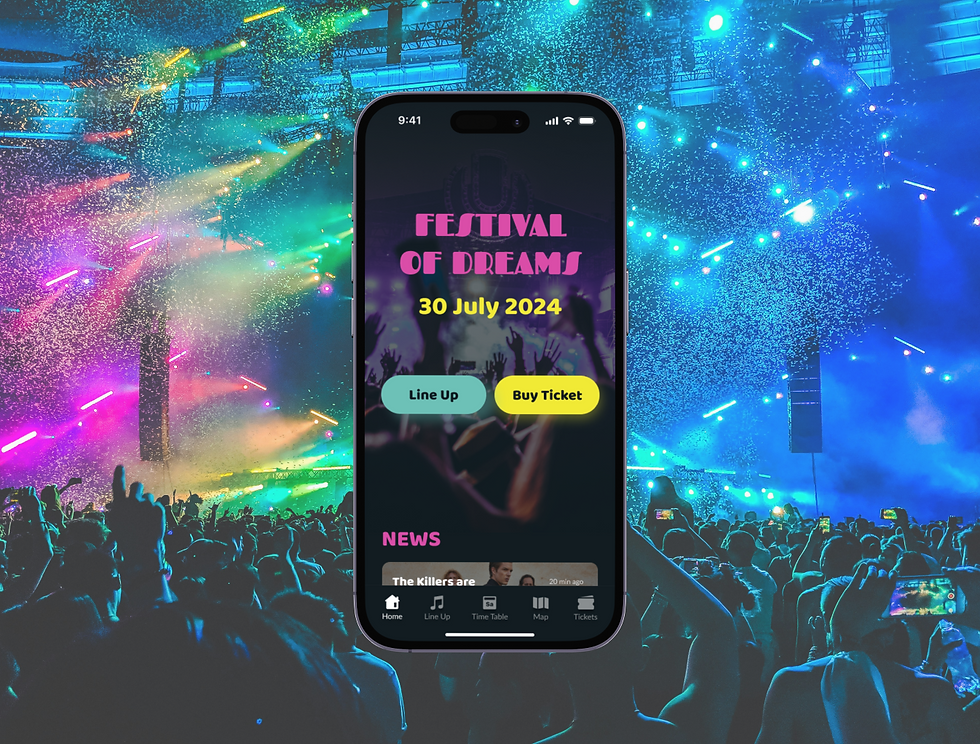
Hi-Fi prototype Festival app
Duration: 5 weeks
Type of work: Individual work
Topics: UI design, testing, iteration
Creating a Hi-Fi clickable prototype including different features and functions. I created a moodboard beforehand and had to use these colors and fonts in this app.
Features
-
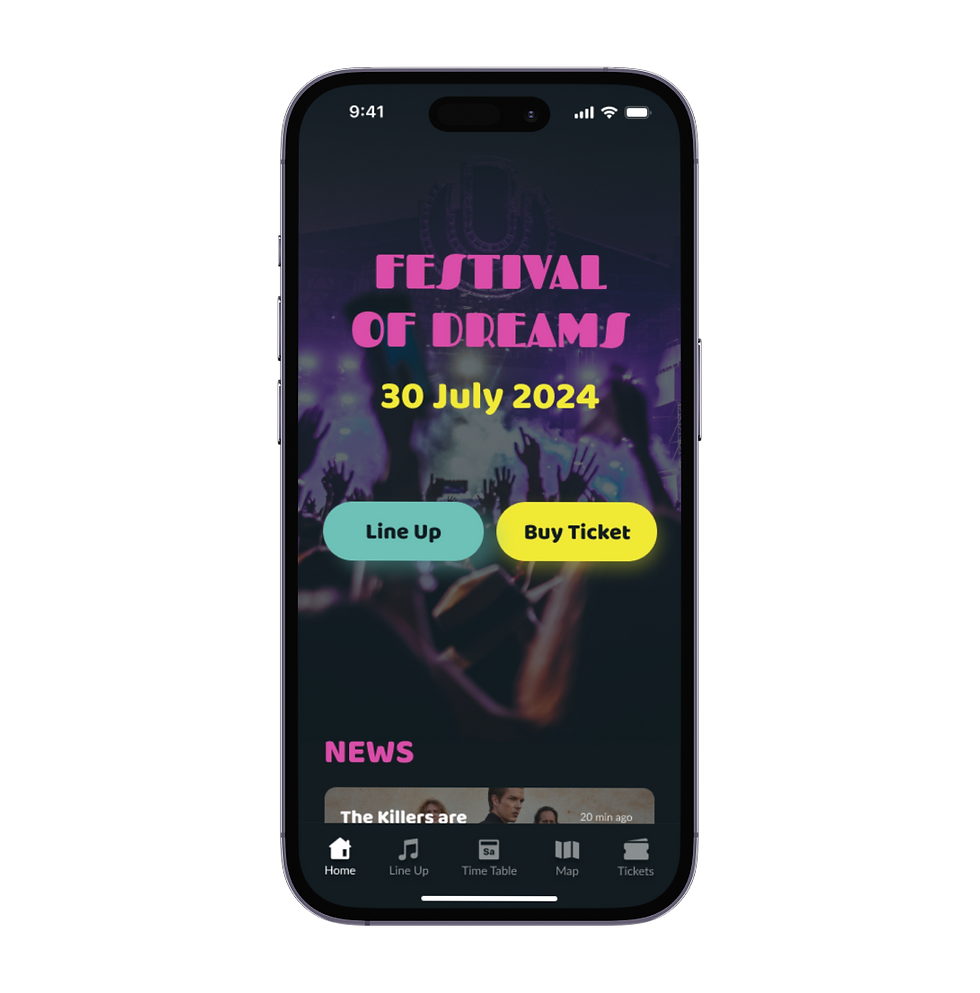
Welcome page
-
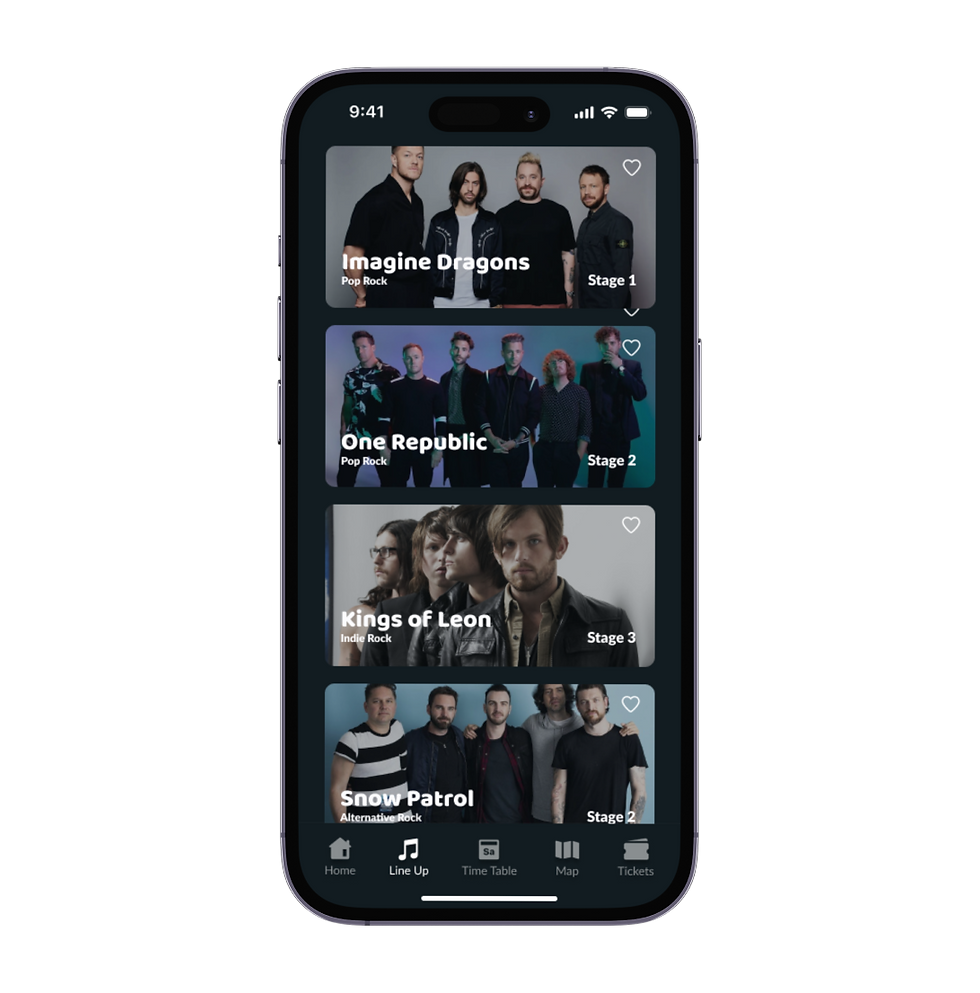
Line up page
-
Time table page
-
Filter and favorite option of stages, artists and time
-
Weather forecast
-
Festival map
-
News page
-
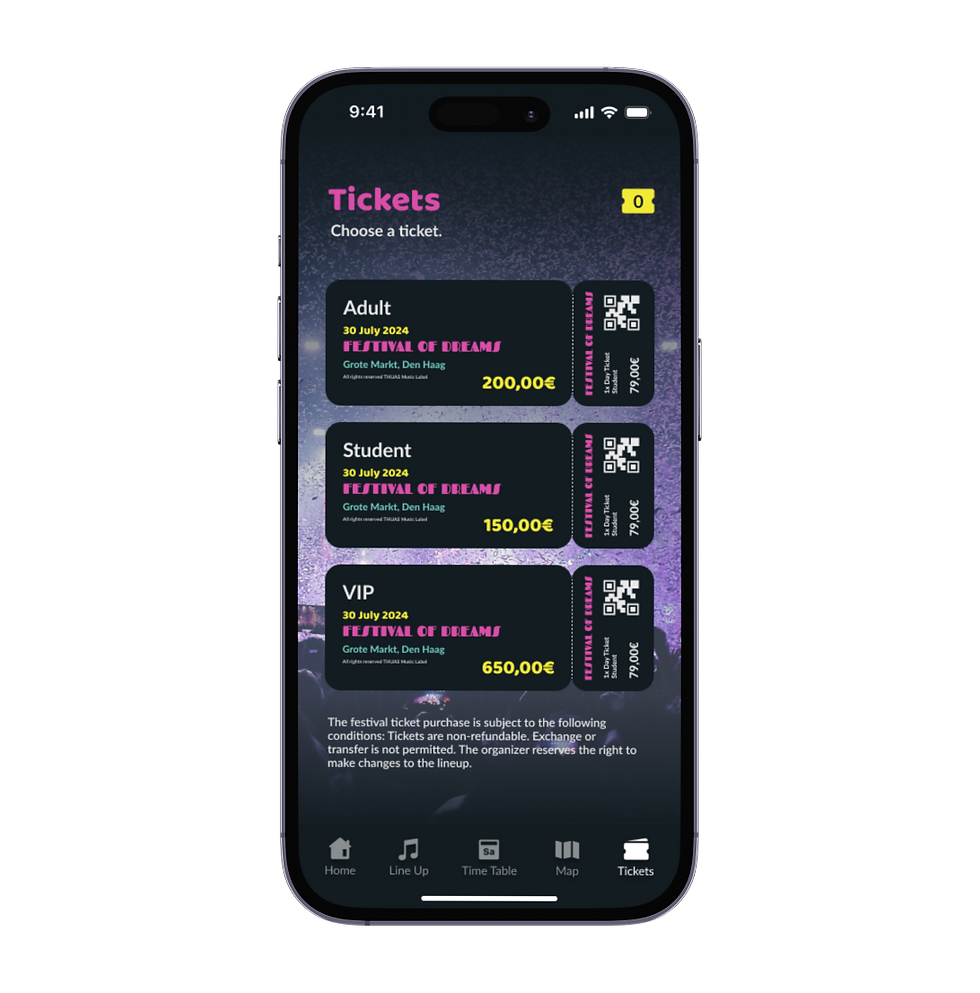
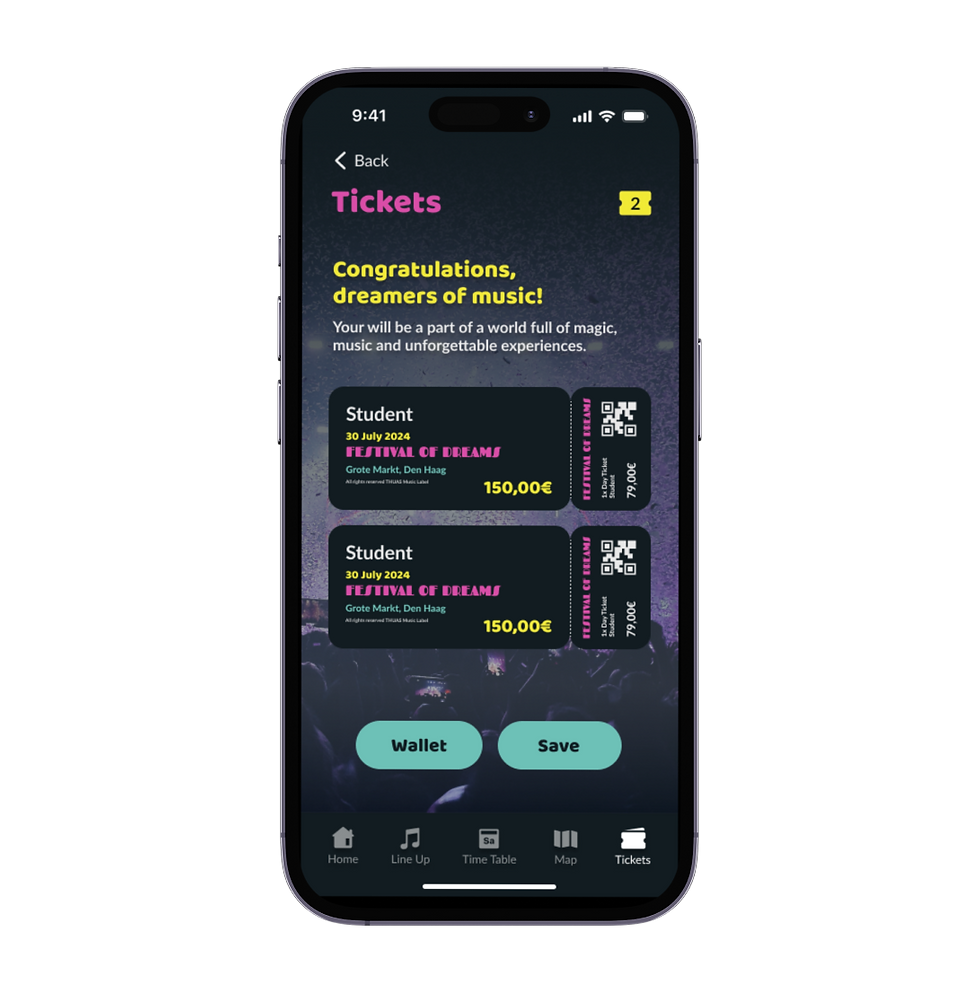
Ticket page
Project description
From wireframes to Hi-Fi Figma clickable prototype for the music festival app.
Goals
-
Set up Figma with moodboard colours, components for font sizes and types for headings, body text, etc.
-
applied the findings from the wireframing test, prioritised them and implemented them digitally in Figma for my Hi-Fi prototype.
-
Once all the functions and features had been roughly implemented, I started to design the individual screens on a Hi-Fi level.
-
Made the prototype clickable
-
Execution of the testing methods, Heuristic Evaluation and Desirability test
-
Implementation of the testing methods, Heuristic Evaluation and Desirability test
Process
-
Design of the Hi-Fi prototype
-
Execution of the two test methods
-
Implementing the feedback from the testing in the Hi-Fi prototype
My tasks in this project

Entrance page

News page

Line up page

Filter

Time table

Map

Ticket selection

Check out
© 2024 by Louis Bokowits.